在Temu这样的竞争激烈的电商平台上,一个吸引人且易于导航的店铺界面对于吸引顾客和提高销量至关重要。有效的店铺装修不仅能够提升品牌形象,还能提供更好的购物体验,从而增加顾客的购买意愿。本文将介绍如何在Temu上有效配置和装修您的店铺。
理解店铺装修的重要性
- 品牌形象:店铺的视觉风格代表了品牌的形象,吸引相应的目标顾客群。
- 用户体验:清晰、有吸引力的店铺布局可以提升用户体验,减少跳出率。
- 销售提升:直观、详细的商品展示和优化的购物路径可以有效提升销售转化率。
店铺装修的基本步骤
一、核心原则
- 图片素材: 需准备高质量图片素材, 如果是抠商品图元素生成的图片不能上传。图片素材应体现店铺特色、核心卖点, 并以建立店铺品牌和提升用户好感度为目标进行选择。
- 装修楼层: 各组件应做到不重不漏,主推商品, 以拉动店铺动销为目的, 请避免随意摆放堆积组件以及随意进行配置。
二、操作步骤
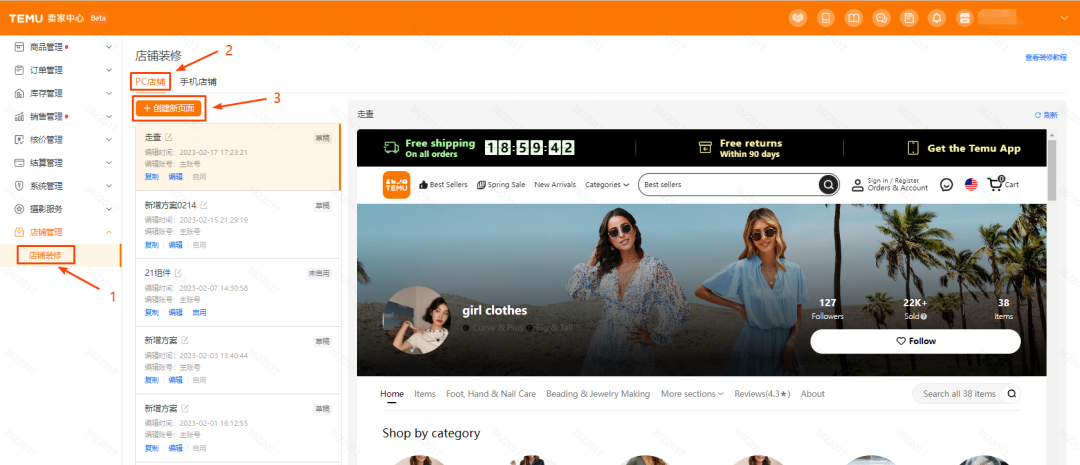
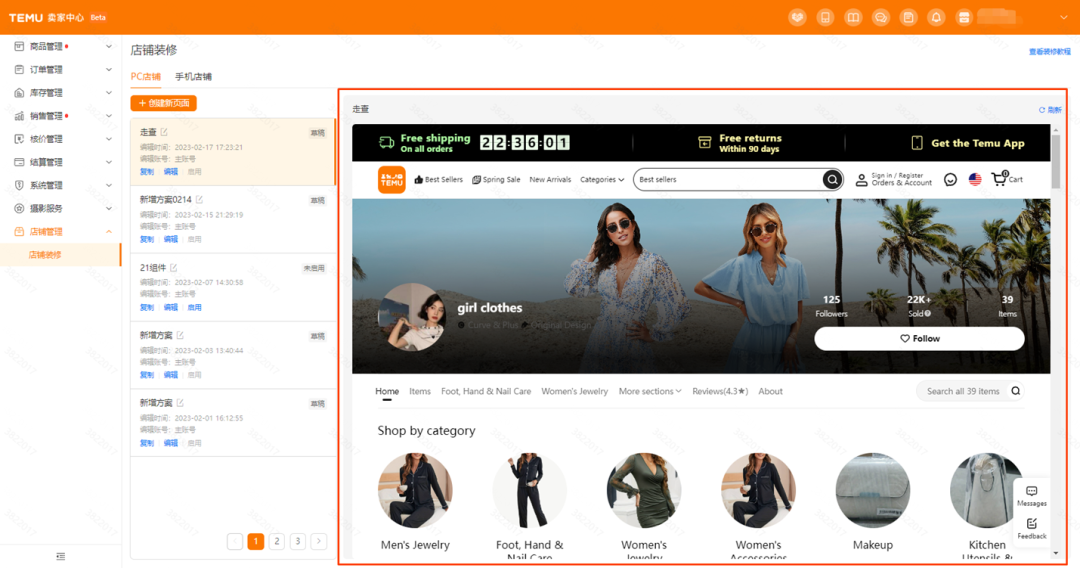
- 进入卖家中心, 左侧工具栏找到【店铺管理】功能。
- 在【店铺管理】功能中选中【店铺装修】。
- 选择应用设备和站点, 点击【+创建新页面】创建新的装修模板, 请注意一个PC店铺/手机店铺同时只能有一个启用中的装修模板, 且装修模板不能重名。

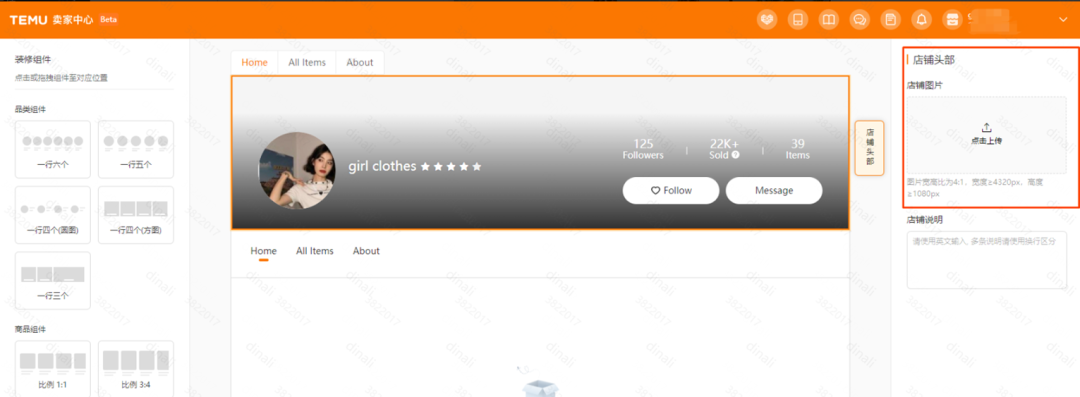
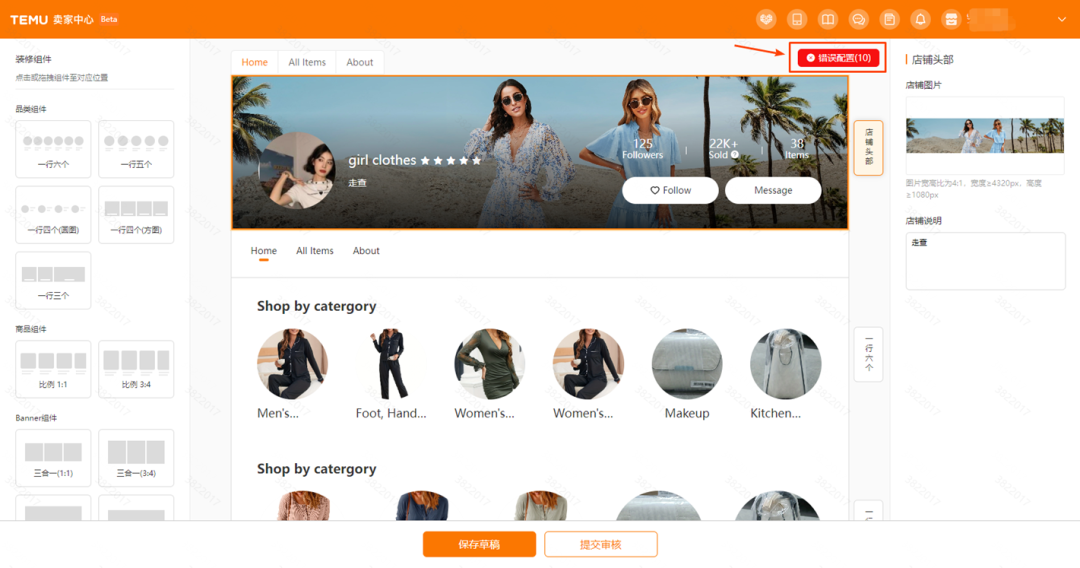
- 进入装修页面后, 店铺头部,可以将照片放在店铺的置顶位置,展示店铺的风格及重点产品类型,同时对店铺的特点加以说明。

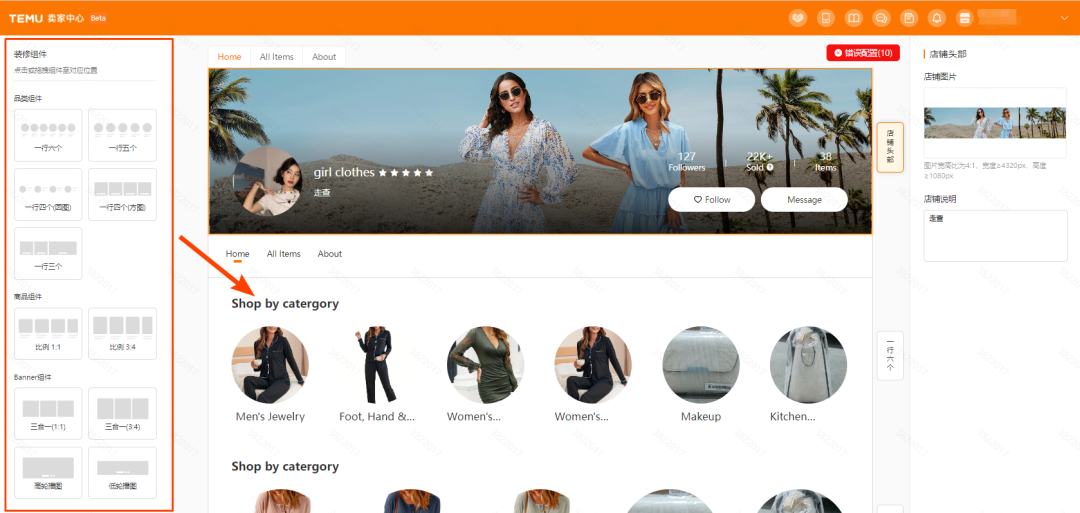
- 进入装修页面后, 左侧组件区可拖拽添加组件, 中部为编辑区, 右侧可上传图片和编辑文字说明。

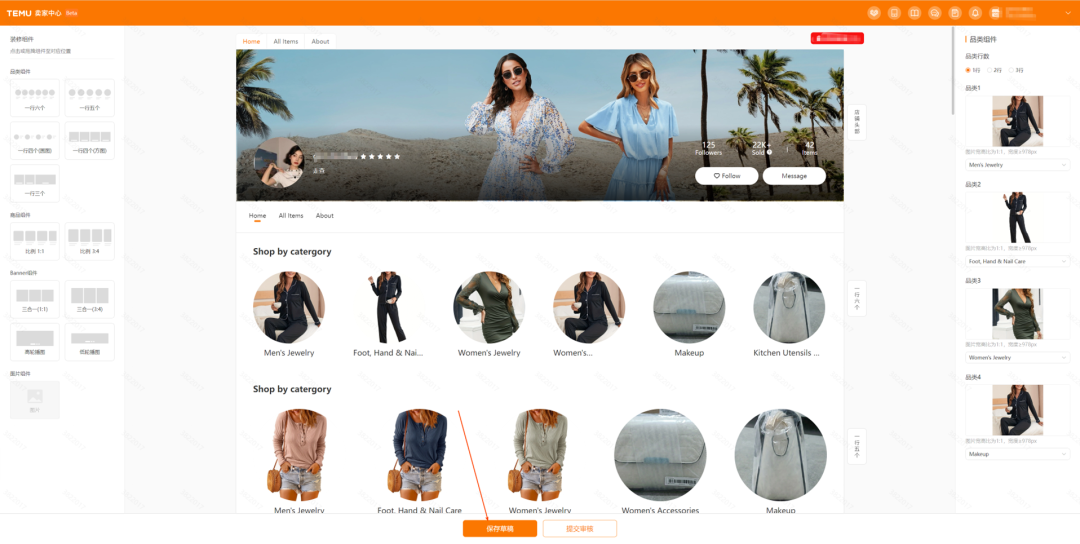
- 编辑状态下,可选择【保存草稿】或者【提交审核】,审核通过后可进入方案列表启用该装修模板。

- 如果出现错误配置, 店铺右上角会有错误配置列表,请根据报错提醒优化装修方案。

- 装修完成之后, 请先查看预览页面效果(装修方案右侧), 确保预览效果之后再启用装修方案。

三、PC端图片及内容要求
- 头图(必选)
头图需体现店铺经营品类范畴,可适当增加slogan标语在图上以辅助说明。

- Banner图(可选)
-
- 可展示当前主推商品或主推品类, 需配置相应跳转链接。
-
- Banner图设计元素需与跳转内容保持一致,添加“shop now”按钮样式。

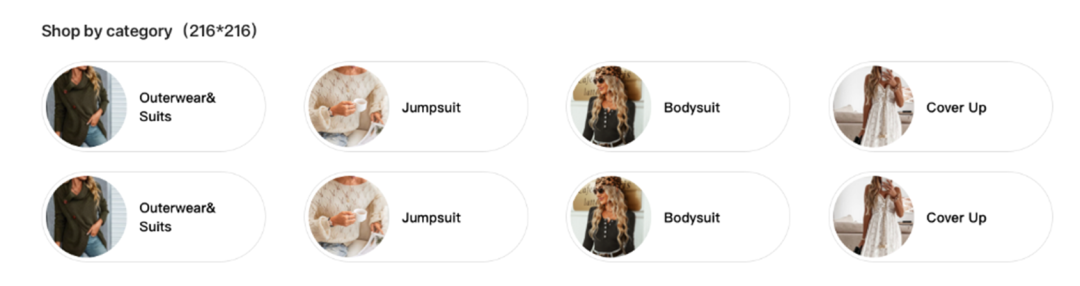
- 品类(必选)
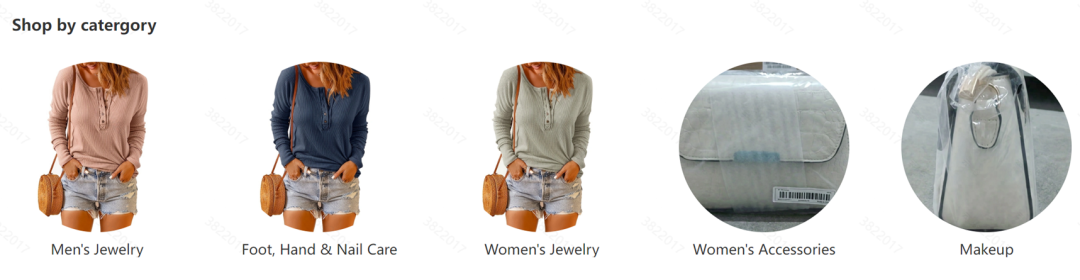
品类组件需突出当前主推类目, 可从已提供的品类组件中选择所需要的组件样式进行配置, 请只选择您所需要的品类组件样式。
-
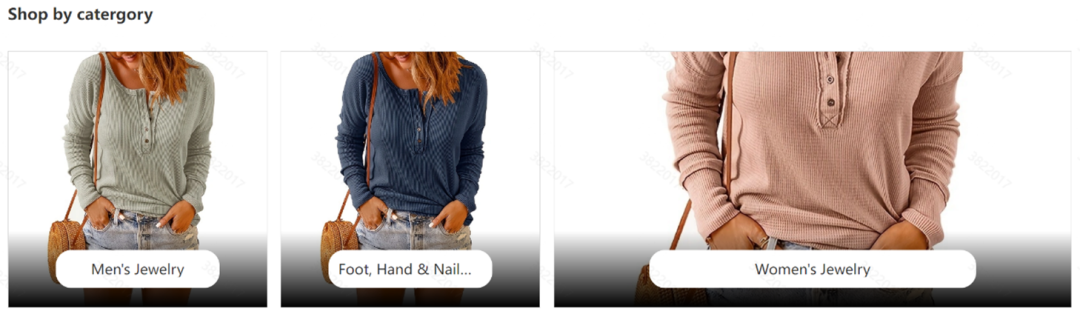
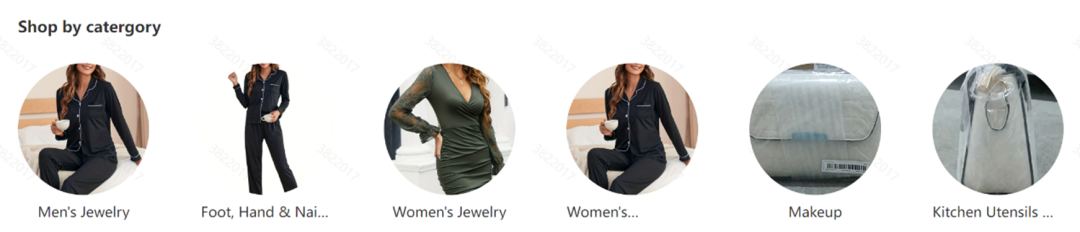
- Home页露出3个类目, 可选择一行三个的品类组件样式。

-
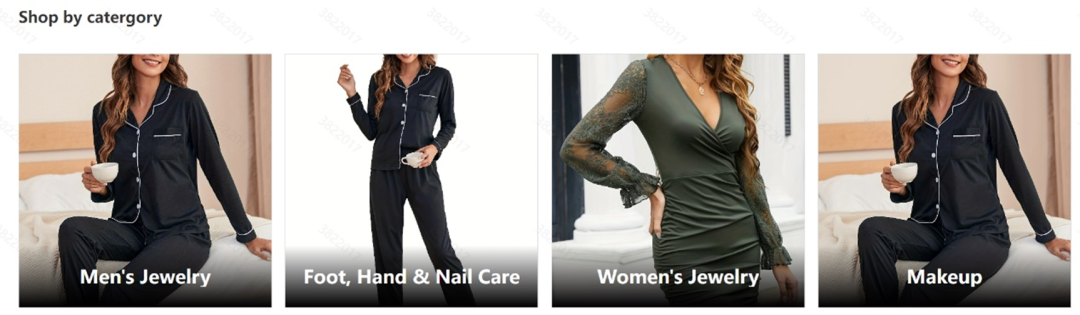
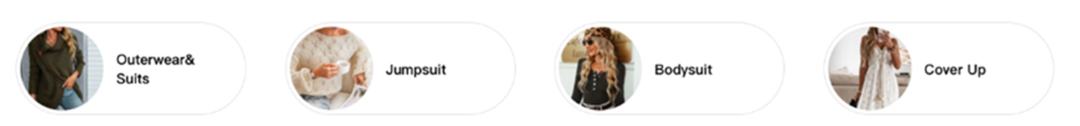
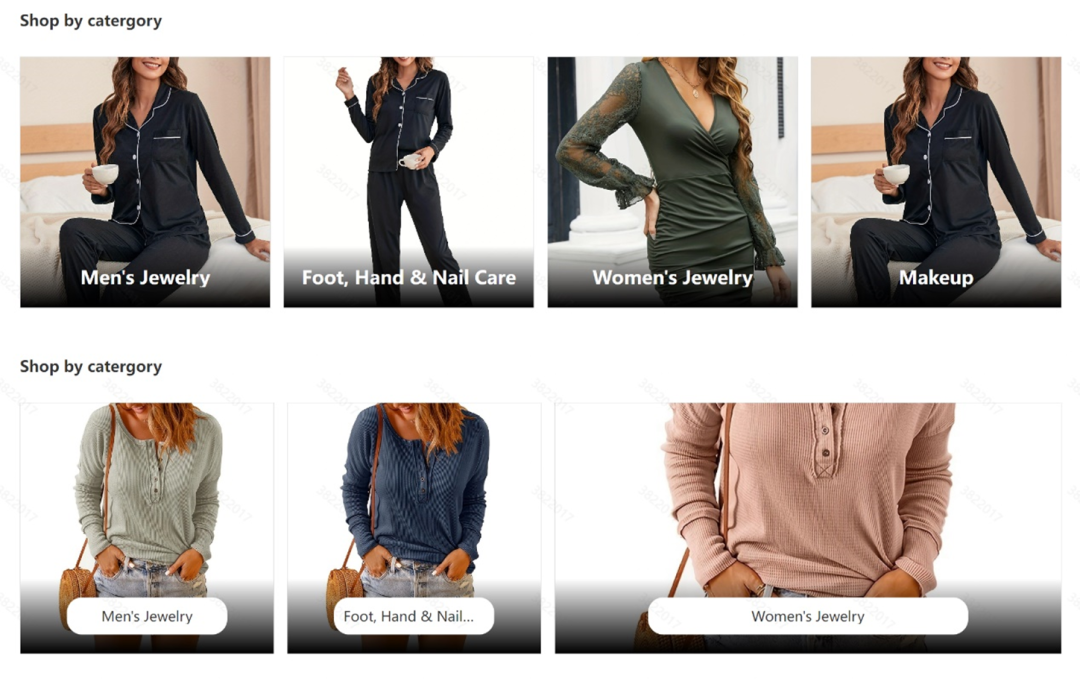
- Home页露出4个类目, 可选择一行四个(方图)的品类组件样式, 或者一行四个(圆图)配合以文案。


-
- Home页露出5个类目, 可选择一行五个组件样式。

-
- Home页露出6个类目, 可选择一行六个组件样式。

-
- Home页露出7个类目,有两种方案选择:
-
-
- 一行四个(圆图)配合以一行三个(方图)样式。
-
-
-
- 一行四个(方图)配合以一行三个(方图)样式。
-

-
- Home页露出8个类目, 可使用一行四个(圆图)组件样式, 并选择2行组件样式。

-
- Home页露出9个类目, 一行五个配合以一行四个(圆图)类目组件。
-
- Home页露出10个类目, 可使用一行五个组件,并选择2行组件样式。
-
- Home页露出11个类目, 可使用一行六个配合以一行五个组件样式。
-
- Home页露出12个类目,可使用一行六个组件, 并选择2行组件。
-
- 最多支持12个类目在首页露出, 考虑页面效果不要露出过多类目。
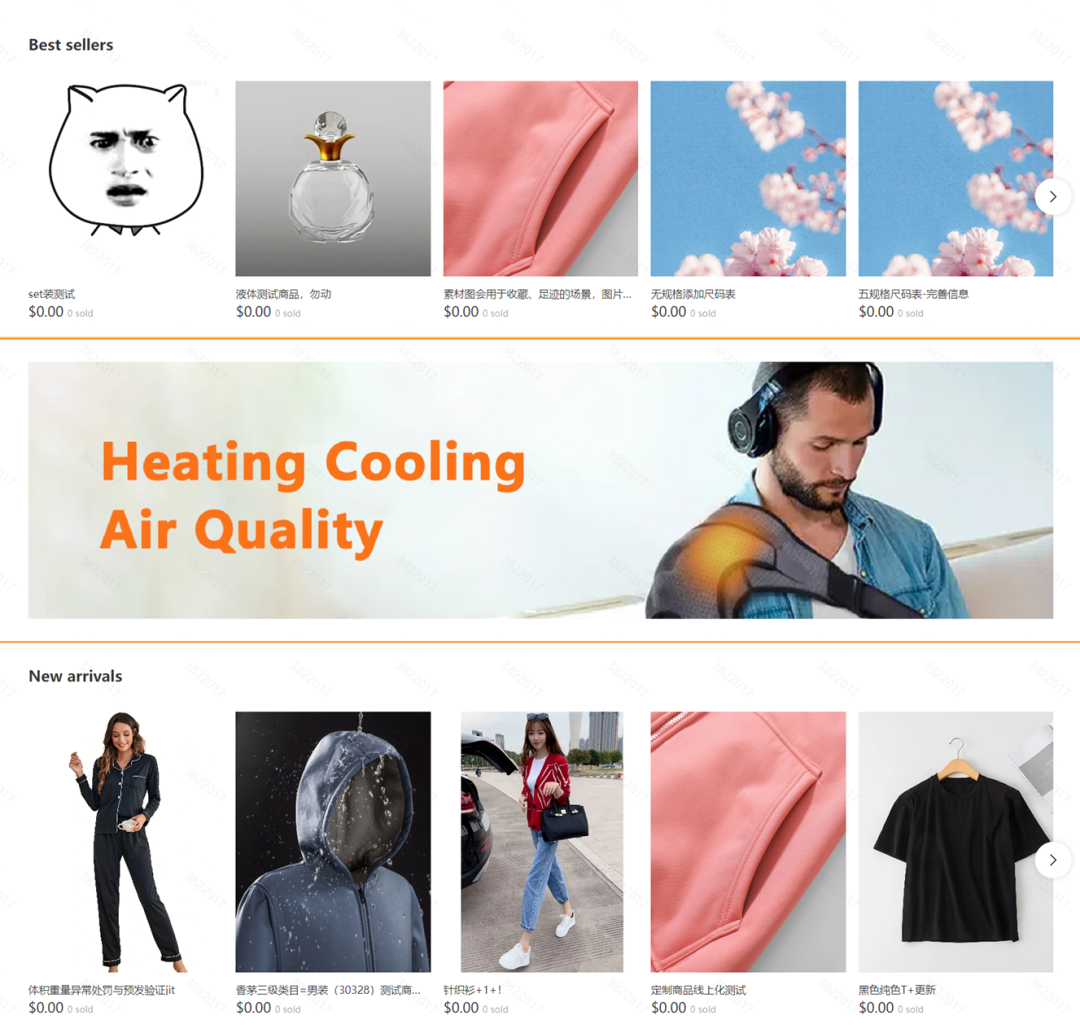
- 商品(必选)
-
- 商品需至少罗列10个, 不得少于两行, 可采用1:1方图或者4:3方图。

-
- 不同行商品之间可插入长banner图, 需带“shop now”按钮样式, banner图可链接想推荐的商品。

四、移动端图片及内容要求
- 头图(必选)
头图需体现店铺经营品类范畴,可适当增加slogan标语在图上以辅助说明。
- Banner图(可选)
-
- 可展示当前主推商品或主推品类, 配置对应跳转链接。
-
- Banner图设计元素需与跳转内容一致, 可添加”shop now”按钮样式。
3. 品类(必选)
品类组件是为了突出当前主推类目,目前提供了较多品类组件, 请根据您的需求进行品类组件配置, 请注意以下装修原则: 连续使用两个以上品类组件叠放会影响视觉效果, 如有较多品类添加, 建议使用品类组件的行数设置。
4. 商品(必选)
a. 为达到最佳展示效果,提高店铺展示的商品丰富度, 商品组件的使用不得少于两行, 建议采用1:1方图或者4:3长方形图。
b. 不同行商品之间可适当插入长banner图, 使排版结构更加清晰, 从而提高店铺装修美观度, 图片建议新增“shop now”按钮样式。Banner图可链接商品或者品类。
五、注意事项
- 所有banner图和轮播图, 建议添加“shop now”按钮, 且不要抠商品图, 否则影响整体方案效果。
- Banner图、轮播图不要配置在相邻的两行。
- Home底部可配置Banner图或者轮播图, 也可配置商品。
店铺装修的最佳实践
- 简洁明了:避免过度复杂的设计,确保顾客能够轻松找到所需信息。
- 注重细节:关注字体大小、颜色对比和空间利用,提升整体美感和易读性。
- 定期更新:根据季节变化、促销活动等更新店铺的视觉元素,保持活力。
- 参考竞争对手:了解行业内其他成功店铺的装修风格,汲取灵感,但保持独特性。
免责声明:本文内容,图片来源于互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权归其原作者所有。如发现本站有侵权/违法违规的内容,侵犯到您的权益,请联系站长,一经查实,本站将立刻处理。

